728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
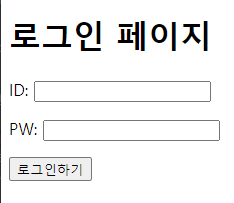
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1> <!--소제목을 나타내는 h1태그-->
<p>ID: <input type="text"></p> <!--하위 p태그와 사용자의 입력을 받는 input 태그-->
<p>PW: <input type="text"></p> <!--하위 p태그와 사용자의 입력을 받는 input 태그-->
<button>로그인하기</button> <!--로그인 버튼을 나타내는 button 태그-->
</body>
</html>모두 실질적 내용이기 때문에 <body>에 들어간다.

728x90
'개발일지 > 웹개발' 카테고리의 다른 글
| 구글 웹폰트 입히기 (0) | 2022.06.29 |
|---|---|
| 자주 쓰이는 CSS 연습하기 (0) | 2022.06.29 |
| CSS 기초 (0) | 2022.06.28 |
| HTML, CSS 기본 내용 (0) | 2022.06.28 |
| 서버/클라이언트/웹의 동작 개념 (0) | 2022.06.28 |
