728x90
서울시 OpenAPI에 접속해보기
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99크롬 익스텐션 JSONView를 설치하면 좀 더 편리하게 볼 수 있다.
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
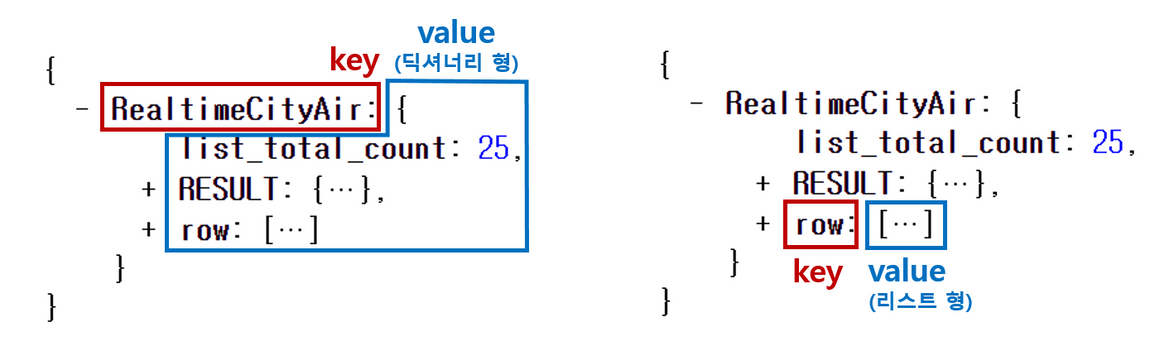
JSON은 Key:Value로 이루어져 있음.

클라이언트 => 서버: GET 요청 이해하기
API는 은행 창구와 같은 것
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것/ 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때도 "타입"이라는 것이 존재
GET => 통상적으로 데이터 조회(Read) 요청 시 ex) 영화 목록 조회
POST => 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 시 ex) 회원가입, 탈퇴, 비밀번호 수정
728x90
'개발일지 > 웹개발' 카테고리의 다른 글
| DB의 종류 (0) | 2022.07.05 |
|---|---|
| Ajax Get방식 (0) | 2022.07.04 |
| 부트스트랩, CSS 모음집 (0) | 2022.06.29 |
| 스타일 시트 불러오기. (0) | 2022.06.29 |
| 구글 웹폰트 입히기 (0) | 2022.06.29 |
